最近工作需要学习一门新语言:ruby。久闻大名,知道她的存在是因为网上流传的一篇文章 《怎样在两个月内教会妹妹与女友编程》
今日终于要用到了,有些小激动呢~~又学了门新语言来~~
电脑系统是win8,在win8下的VMware里装了个Ubuntu 14.04 麒麟,昨天下午先搞明白了win安装。
Win8 64位安装
1. 安装ruby
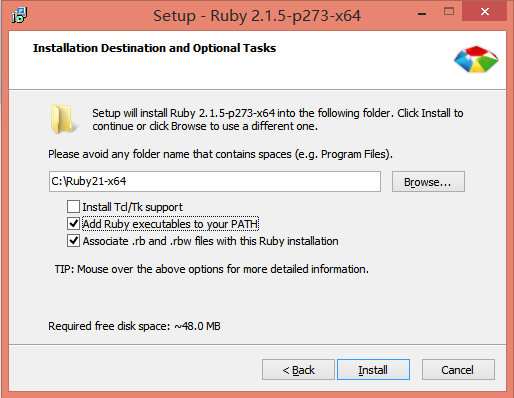
在win下安装 rubyinstaller会根据你的电脑系统下载的,比如说本文是2014.11.25下载的,版本为 rubyinstaller-2.1.5-x64.exe。当然由于是日本人开发的所以只有日语和英语的版本,选择后accept协议,进入以下界面:
Note:
1. 一定要把中间的Add Ruby executables to your PATH给选上,将自动将ruby路径
添加到环境变量中。然后安装,ok~
2. 安装路径要注意,第一次安装的时候安到E:\Program Files\bla bla…这样的目录
下,在后面安装完rails的时候会出现类似’ ”E:Program不是内部或外部命令这样的错
误 ,后来发现可能是目录中文件夹有空格识别不了。最后直接安装在根目录下就好
了~
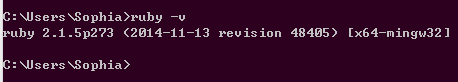
最后输入在命令行下输入ruby –v测试一下:
hoho~~安装成功~~so easy~~
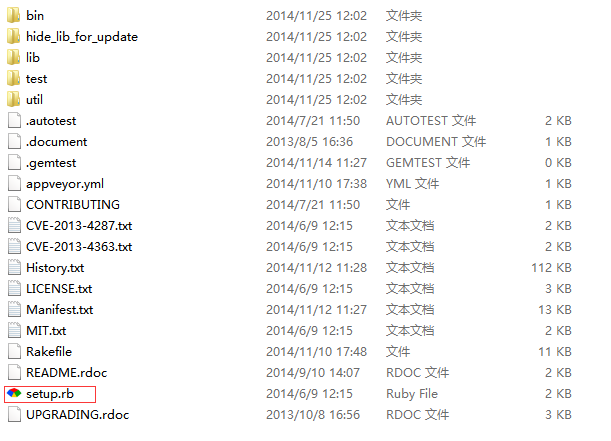
2. 安装rubygems 在win下需下载zip版 Rubygems,解压后 执行目录下的setup.rb,例如2014-11-25下载的版本是rubygems-2.4.4.zip解压后:

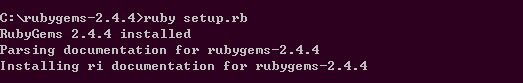
在命令行执行 ruby setup.rb命令:
远程安装的话,如果网络不够好,是需要很长时间的,所以我们就手动来好了~ruby所需gem在rubygems.org网站下搜索下载即可(这里所有软件都是使用的现有最新版本)。
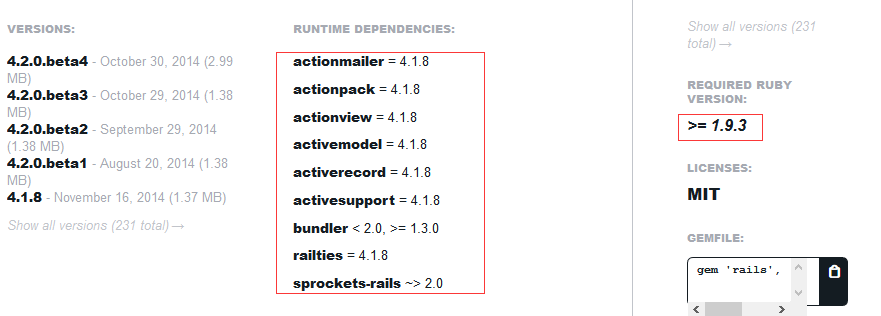
首先需要下载rails所需依赖, 其实在这里就可以看到安装rails所需要的依赖:
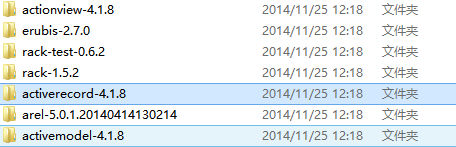
但是通过安装时间推算出其中有几个依赖在安装过程中包含了其他依赖,比如安装了activerecord时就已经安装了view和model:
(右下角有个download,自动下载当前最新稳定版本,2011-11-25是
activesupport-4.1.8.gem)
下载后把所有gem放到同一个文件夹下(例如c:\ror)
b)使用gem install命令按顺序安装:
gem install activesupport-4.1.8.gem
gem install activerecord-4.1.8.gem
gem install actionpack-4.1.8.gem
gem install actionmailer-4.1.8.gem
gem install rake-10.3.2.gem(会提示覆盖ruby的rake,上述ruby版本的rake版本比这个低)
gem install rails-4.1.8.gem
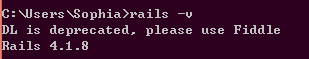
c)测试一下: rails -v
Note:
发现这句话没有:DL is deprecated, please use Fiddle 。这个是一个Warning信
息,不用太在意,但如果实在嫌弃它的话可以根据下面这个文章将其去掉,方法:
4. 创建并运行web应用
a) 创建使用rails new ApplicationName来创建新的web应用,例如进入应用保存目录输入命
令 rails new Blog, 会显示create一些文件, 并会运行 bundle install 命令检查Gemfile中
的依赖是否可行。
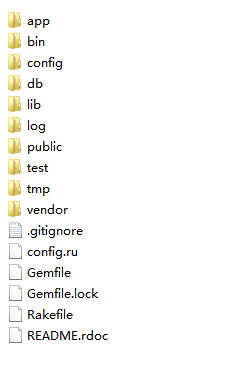
那么在保存目录就会出现名为Blog文件夹,并包含了自动生成的一些文件:
Note:
这一步因为执行了bundle有可能出现这样的问题:Gem::InstallerError:The ‘json’
b) 启动服务器:
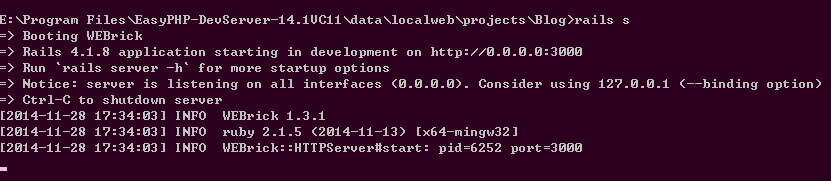
下面让我们来启动一下ruby on rails自带的服务器webrick,在这个版本中,启动命令
为:rails s(or server) (在应用目录下执行,例如….\Blog\):
然后在浏览器输入http://localhost:3000测试一下吧~~
Bingo~~成功了~~
Note:
如果出现了:C:/Ruby21-x64/lib/ruby/gems/2.1.0/gems/tzinfo-1.2.2/lib/tzinfo
/data_source.rb:182:in `rescue in create_default_data_source’: No source of
timezone data could be found. (TZInfo::DataSourceNotFound)的错误,请参
c) 运行应用:
rails是一个由ruby语言写的框架,可以参照 rails指南来了解。
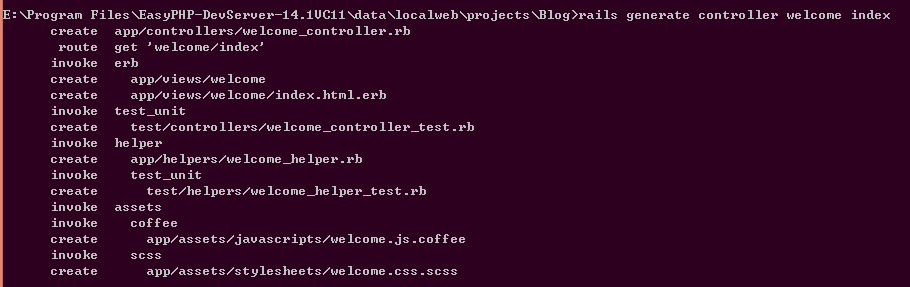
首先在新生成的应用中使用generate命令 rails g(generate) controller welcome index创
建一个名为welcome的控制器,如下:
可以看到在app/controllers和app/views下生成相应的控制器和视图。编辑视图
index.html.erb,随便写点东西进去如…
然后重头戏来了~~设置应用的入口即首页:
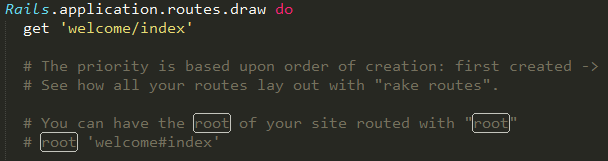
打开Blog/config/ routes.rb文件:
其中get ‘welcome/index’是在执行上述 rails generate controller welcome index命令时生
成,该语句告诉rails在访问http://localhost:3000/welcome/index时执行welcome控制器
中的index动作。在上图可以看到有一行root开头的root ‘welcome#index’去掉前面的注
释,该语句告诉rails访问根路径时交给控制器welcome中的index动作处理,此时输入
http://localhost:3000时便会显示index中的内容:
妈妈再也不用担心的ruby on rails环境了~~好开心~
















改变技能树了?
啊哈,,这是大学姐的。
Ruby很牛逼的样子, 我见到有牛人用Ruby 调用appium接口进行自动化测试.